Създаване на уеб страница с помощта на word. Как да направя уеб страница в Word? Създаване на хипервръзки и отметки
ТЕМА 8
СЪЗДАВАНЕ
WEB-СТРАНИЦИ С ПОМОЩ
ДУМА
Като редактори, които улесняват създаванетоМрежа -сайтове, можете да използвате приложения Microsoft Office – Word, Excel, PowerPoint и други. В този случай потребителят може да не знае езика HTML и имат позната среда за изпълнение на документи - WYSIWYG (каквото виждам, това получавам). Огромен брой хора, които използватСлово станете потенциални разработчици в ежедневната си работа HTML документи.
Създайте уеб страница в Word Мога два начина: Използване на съветник или шаблон или чрез конвертиране на съществуващ документ Word към HTML формат. В същото време Word сам генерира тагове HTML , макар и не по оптимален начин.
Първи начинСъздаване на HTML -документи е доста проста - трябва да започнете да създавате документ "от нулата" и просто да следвате съветите на съветника и да използвате инструментите, които са налични в менюто на програмата.
Втори начин- конвертиране на съществуващ документ Word към HTML тагове при запазване на файла - Word в HTML формат . Трансформацията естествено води до факта, че някои елементи от дизайна на документа ще бъдат загубени или променени.
Една от отличителните черти HTML -документи е, че самият документ съдържа само текст, а всички останали обекти са вградени в документа в момента, в който се показва от браузъра с помощта на специални тагове и се съхраняват отделно. При спестяване HTML -файл на мястото на документаСлово създава папка на диска, в която поставя придружаващи елементи от графичния дизайн. Например, когато запазвате файл с чертежи -пържени картофи. htm, Word създава папка frieds .files , в който ще бъдат поставени всички чертежи.
Следователно, когато създавате сайт - група от взаимосвързаниМрежа -страници, препоръчително е да поставите сайта в отделна папка, като при преместване или публикуване на сайта стриктно запазвайте цялата вътрешна структура на папките.
При подготовка за публикуване в интернет материали, създадени вСлово , е полезно да знаете характеристиките на конвертирането във формат HTML . Някои от тях са дадени по-долу (Таблица 8.1).
Таблица 8.1
| Документен елемент Слово | ПреобразуванеСлово® HTML |
| Размери на шрифта | В Word показват се шрифтове от 9 до 36 точки. Размери на шрифта HTML варират от 1 до 7 и служат като индикация на браузъра за размера на шрифта |
| Текстови ефекти: | Текстовите ефекти не се запазват, но самият текст остава |
| Стилове: | Остава, но някои видове подчертаване се преобразуват в плътна линия |
| Текстова анимация | Анимацията не се запазва, но текстът остава. За да придадете на текста анимиран ефект, можете да използвате пълзящата линия (панел "уеб компоненти") |
| Графични изкуства | Изображенията се преобразуват в GIF или JPEG , ако преди това не са били записани в такива формати. Линиите се преобразуват в хоризонтални линии. |
| Графика: автофигури, оформен текст, текстови полета и сенки | Обектите се преобразуват във файлове във формат GIF . В средата за редактиранеМрежа -страници можете да вмъкнете графични инструменти „Вмъкване“ - „Рисуване“ |
| Маси | Таблиците се конвертират, но опциите не се поддържат HTML , не са запазени. Например цветни граници и граници с променлива ширина |
| Номерация на страници и долни колонтитули | Тъй като документът HTML считан за единМрежа -страница, тогава концепцията за горен и долен колонтитул отсъства и номерирането не се запазва |
| Полета на страницата и многоколонен текст | |
| Стилове | Дефинираните от потребителя стилове се преобразуват в директно форматиране, ако се поддържат HTML |
Ако е необходимо, поставете върху HTML -страница собствени тагове, вСлово директен редактиране HTML-код. Това може да стане чрез извикване на прозореца на редактора през менюто „Преглед“ - „Източник“ HTML " Преди да преминете към този режим, трябва да запишете файла. След приключване на редактирането, преди затваряне на прозореца, файлът също трябва да бъде записан.
Друг вариант е да отворите документа в браузъра и да извикате менюто “Преглед” - “Както HTML " По подразбиране редактирането се извършва в Notepad.
Въпреки че Word показва документа в почти същата форма, както ще изглежда по-късно в браузъра, прегледМрежа -документът може да бъде изпълнен без напусканеСлово.
ОСНОВНИ ПОНЯТИЯ
ASCII ( американски Стандартен Код за информация Размяна– Американски стандартен код за обмен на информация) – седемцифрен код за представяне на текстова информация.
GIF ( Графика Размяна формат– формат за обмен на графики) – използва се за нискоцветни, ясни изображения, поддържа прозрачни области и анимация.
HTML ( Хипер Текст Маркиране език) – език за маркиране на хипертекст.
JPEG ( Става Фотография Експерти Група– съвместна група от експерти по машинна обработка на фото изображения) – общ растерен графичен формат, който е идеален за сканирани снимки.
Мрежа- страница ( Мрежа-страница)– електронен документ, предназначен за публикуване (публикуван) в Интернет.
Мрежа- сайт ( Мрежа- уебсайт)– набор от Web - страници, свързани по тема, хипервръзки и близко местоположение в Интернет.
уеб сървър -сървър) – сървър, предназначен да хостваМрежа -сайтове в Интернет и предоставяне на услуги по заявки на клиенти.
WYSIWYG ( Какво Вие Вижте Е Какво Вие Вземете– това, което виждам, е това, което имам) – вид редактор, в който документът се показва така, както ще бъде отпечатан или представен в Интернет.
ЗАДАЧА No8
Тема: Сътворение
Мрежа
-сайт базиран на софтуерни приложения
Г-ЦА
офис
(
Слово
И
Excel
)
Част 1: Създаване на група
Мрежа-страници по метод на преобразуване
документи
Г-ЦАофис
1. Подгответе папка на вашия работен диск, за да поставите вашите документи.
2. Създайте документ на Word със следното съдържание.
Главно заглавие, например WordArt:
![]()
След това поставете текста:
И създайте съдържание, състоящо се например от 2 параграфа.
Моите хобита
Моите приятели
3. Попълнете документа и го запазете във вашата папка на твърдия диск под иметоосновен.doc.
4. Създайте документ на Word, посветен на вашите страсти. Запазете документа под имехоби.doc във вашата папка. Документът трябва да е форматиран, да има долен колонтитул и освен текст да съдържа снимки.
5.
Създайте работна книга на Excel с таблица според дадения пример (фиг. 8.2), запишете под иметоприятели.xls.
За изчисляване на средните стойности трябва да се използват формули.
| Моите приятели |
|||
| Име | Възраст | Височина | Тегло |
| Вася | |||
| Зина | |||
| Коля | |||
| Лена | |||
| Средна стойност | 27,5 | 176 | 71,75 |
Ориз. 8.2. Примерна таблица за файлприятели.xls
5.1. Изграждане графики, илюстриращ информация за вашите приятели. Поставете графиките под масата, коригирайте размера на таблицата и графиките.
5.2. Подгответе листа за печат:
5.2.1. Конфигурирайте параметрите на раздела „Страница...“ в режимПреглед, създаване на горни и долни колонтитули.
6. Установете връзки между документи с помощта на хипервръзки.
6.1. Отворете основния документ main.doc и последователно изберете заглавията на секциите, прикачете хипервръзки към тях („Меню - Вмъкване“) към съответните документи.
7. В основния документ задайте отметка към заглавиетоМоите хобита . Дайте му име „Хоби“. Запазете документа.
8. Създайте хипервръзки в края на всеки поддържащ документ, които осигуряват връщане към основния документ.
8.1. Подгответе чертеж, за да осигурите връщане от подкрепящите документи към основния. Например, чертеж може да бъде получен чрез създаване на графично копие на активния прозорец в буфера (Alt+PrintScreen) и допълнително редактиране на чертежа в редактора Paint.
8.2. Вмъкнете картина в края на всеки документ и прикачете хипервръзка към документа main.doc. Във файлхоби.doc хипервръзката трябва да предоставя връзка към раздела „Хоби“.
10. Създайте свързана група Мрежа-страници, чрез конвертиране на подготвени документи .
10.1. Подгответе папка заМрежа -документи с име My_Web.
10.2.
Последователно отваряне на предварително подготвени документи, запишете ги в папка My_Web, като посочите
Тип файл:Уеб страница (*.htm; *.html)
10.3. Затворете всички документи, анализирайте промените, настъпили в структурата на папките.
11. Сърфирайте в мрежата -документи започващи отосновен. htm . Анализирайте кои елементи от документите са се променили или изчезнали напълно. Опитайте се да следвате хипервръзката. Уверете се, че връзките междуМрежа -страниците се нуждаят от редактиране.
12. редактиранеМрежа -документи, промяна на хипервръзки, извършване на допълнителен дизайн.
Внимание:За да превключите от браузър в режим на редактиране, трябва да използвате менюто „Файл“ - „Редактиране в Microsoft Word за Windows" или бутона на лентата с инструменти.
13. Запазете и затворете всички документи, копирайте папката My_Web към устройство A: . Изпратете работата сиМрежа -страници към учителя.
Част 2. Създаване на нови
Мрежа- използване на документи
приложения
Г-ЦАофис
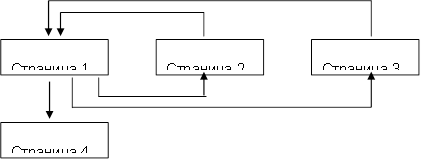
1. Запознайте се със структурата и състава на многостраничен хипертекстов документ, обединяващ четири страници (вижте приложението).
2. Създайте папка с имеПрезентация, а в него папка за вашите рисунки -Галерия.
3. Подгответе чертежи за включване на подходящи страници. Запазете ги в папкаГалериякато отделни файлове във формата bmp, gif или всеки друг формат, използван в Интернет. Обърнете внимание на размера на снимките и размера на файловете. Размерът на файла не трябва да надвишава 3 - 10 KB.
4. Създайте отделен файл за всяка страница с помощта на текстов процесорСлово (страници 1,2,4). За страница 3 използвайте готов файлприятели. htm. Запазване на файлове във формат htm или html в папката Презентация.
4.1. Стартирайте текстовия процесорСлово и го използвайте, за да създадете главната страница, запишете файла във формат html под името индекс. htm.
4.1.1. При създаване на структуриран документ се препоръчва използването на таблица. След като поставите обектите, премахнете границата на масата.
4.1.2. Попълнете документа. За основните заглавки използвайте обектаИзкуство с думи , за други - Стил на заглавието
4.1.3. За да украсите фона, използвайте един от методите за запълване на текстура (меню "Формат" - "Фон" - "Методи за попълване") или тематичен дизайн (меню„Формат“ – „Тема“).
4.1.4. Вижте в браузъра промените в структурата на папките, настъпили по време на записаМрежа - страници. Отворете създадената страница и я редактирайте, ако е необходимо.
4.2. Създайте втора страница на уебсайт с помощта на редактораСлово.
4.2.1. За да създадете документ, използвайте елемента от менюто„Файл“ - „Създаване“, в диалоговия прозорец, който се отваря"Създаване на документ"изберете раздел„УЕБ страници“ и иконата „Нова уеб страница“. . Пази чистота WEB -страница в папкаПрезентациякато дадете име на страницата на английскидетство. htm
4.2.2. Използвайте „Моето детство“ като заглавие Пълзяща линия, като преди това е показал панелаМрежа -компоненти. Запознайте се с параметрите на Пълзящата линия, конфигурирайте я така, че да се появява не повече от 2 пъти.
4.2.3.
Направете маркировки за поставяне на обекти с помощта на маса.
Вмъкване на снимка от папкаГалерия.
4.2.4. Проектирайте фона на страницата, като използвате двуцветно градиентно запълване. Изберете цветове, които са близки до цвета на текстурата или темата на главната страница.
4.3. Създайте трета страница въз основа на файла, създаден в част 1приятели. htm.
4.3.1. Копирайте файла и придружаващата го папка в папкаПрезентация.
4.3.2. Отворете файла в браузъра и се уверете, че документът се показва правилно. Редактирайте, ако е необходимо.
4.4. Създайте четвъртата страница на сайта с помощта на редактораСлово.
4.4.1. Подгответе чертеж - изглед на сградата на GUT от страната на Moika (намерете стария уебсайт на GUT). Запазете чертежа в папкаГалерия.
4.4.2. Създайте файл в папкаПрезентация, С име университет. htm.
4.4.3. Поставете чертеж във файла - изглед на сградата на ГУТ, предварително записан в папка Галерия. Копирайте или въведете вашия университетски имейл адрес. Напишете няколко фрази за вашия факултет и вмъкнете хипервръзка към уебсайта на факултета.
5. Установете връзки между документите на сайта.
5.1. Отвори в Словодокумент индекс. htm, и последователно маркиране на елементите „Съдържание“, вмъкнете хипервръзки към съответните документи.
6. Вмъкнете снимка () в края на всеки документ. Създайте хипервръзки, които осигуряват връщане към основния документ, закотвен зад картината.
внимание! Картината за преходи към главната страница също трябва да бъде в папкатаГалерия.
8. Вижте съдържанието на всеки от новосъздадените файлове във формата HTML.
8.1. Намерете тагове, които осигуряват вмъкване на хипервръзки и картини.
9. Копиране на папкаПрезентация с цялото му съдържание на диск A: или на диск C: към папката Temp . Тествайте сайта, като го стартирате от ново място.
10. Покажете уебсайта си на учителя и започнете да го разглеждате от главната страница.
Приложение
Структура на сайта
|
Страница 1(Главна страница)
| Поздравления |
||
| Моето детство Моите хобита Моите университети | Въведение – Кратко резюме | Текст (коментари към снимката) |
| Текст (няколко реда по дадена тема) |
||
Страница 3 (Моите приятели) – използвайте предварително създадената Мрежа-документприятели. htm , създаден с помощта на Excel.
Страница 4 (Моите университети)
Пълно име на университета, адрес на уебсайта на GUT, снимка със снимка на основната сграда на GUT
Когато запишете документ като филтрирана уеб страница, Word запазва само съдържанието, указанията за стил и друга информация. Файлът е малък, без много допълнителен код.
Дайте име на файла.
В списъка Тип файлИзбери предмет уеб страница с филтър.
Щракнете върху бутона промяна на иметои въведете заглавие, което ще се появи в заглавната лента на прозореца на вашия уеб браузър.
За да видите HTML кода на уеб страница, намерете я в Explorer, щракнете с десния бутон върху нея, посочете За отваряне си изберете Internet Explorer. Щракнете с десния бутон върху страницата в Internet Explorer и изберете Вижте изходния код.
Други начини за споделяне на документ онлайн
Запазете документ като публикация в блог
Ако искате да напишете публикация в Word, можете да я запазите като публикация в блог. Word съхранява точно толкова информация, колкото и при работа със съдържание. Публикуваният документ използва блог стилове.

Първият път, когато публикувате документ в блог, Word ще ви помогне да регистрирате вашия блог акаунт.
Запазете в OneDrive и споделете
Изберете местоположение в папките на OneDrive.
След това поканете други потребители да видят вашия документ. Ако потребителите нямат Word, документът ще се отвори автоматично в Word за уеб.
Отворете раздела Файли изберете елементи Общ достъп > Поканете потребители.

Добавете вашите имейл адреси.
Изберете отбор Общ достъп.
За повече информация вижте Споделяне на документ чрез SharePoint или OneDrive.
Запазете като PDF
За да конвертирате документ в PDF файл, можете да го публикувате на сайта и след това да изберете командата > Запази като. В списъка Тип файлизберете PDF.
Забележка:Тази страница е преведена автоматично и може да съдържа неточности и граматически грешки. За нас е важно тази статия да ви е полезна. Полезна ли беше информацията? За удобство също (на английски).
ТЕМА 8
СЪЗДАВАНЕ
WEB-СТРАНИЦИ С ПОМОЩ
ДУМА
Като редактори, които улесняват създаванетоМрежа -сайтове, можете да използвате приложения Microsoft Office – Word, Excel, PowerPoint и други. В този случай потребителят може да не знае езика HTML и имат позната среда за изпълнение на документи - WYSIWYG (каквото виждам, това получавам). Огромен брой хора, които използватСлово станете потенциални разработчици в ежедневната си работа HTML документи.
Създайте уеб страница в Word Мога два начина: Използване на съветник или шаблон или чрез конвертиране на съществуващ документ Word към HTML формат. В същото време Word сам генерира тагове HTML , макар и не по оптимален начин.
Първи начинСъздаване на HTML -документи е доста проста - трябва да започнете да създавате документ "от нулата" и просто да следвате съветите на съветника и да използвате инструментите, които са налични в менюто на програмата.
Втори начин- конвертиране на съществуващ документ Word към HTML тагове при запазване на файла - Word в HTML формат . Трансформацията естествено води до факта, че някои елементи от дизайна на документа ще бъдат загубени или променени.
Една от отличителните черти HTML -документи е, че самият документ съдържа само текст, а всички останали обекти са вградени в документа в момента, в който се показва от браузъра с помощта на специални тагове и се съхраняват отделно. При спестяване HTML -файл на мястото на документаСлово създава папка на диска, в която поставя придружаващи елементи от графичния дизайн. Например, когато запазвате файл с чертежи -пържени картофи. htm, Word създава папка frieds .files , в който ще бъдат поставени всички чертежи.
Следователно, когато създавате сайт - група от взаимосвързаниМрежа -страници, препоръчително е да поставите сайта в отделна папка, като при преместване или публикуване на сайта стриктно запазвайте цялата вътрешна структура на папките.
При подготовка за публикуване в интернет материали, създадени вСлово , е полезно да знаете характеристиките на конвертирането във формат HTML . Някои от тях са дадени по-долу (Таблица 8.1).
Таблица 8.1
| Документен елемент Слово | ПреобразуванеСлово® HTML |
| Размери на шрифта | В Word показват се шрифтове от 9 до 36 точки. Размери на шрифта HTML варират от 1 до 7 и служат като индикация на браузъра за размера на шрифта |
| Текстови ефекти: | Текстовите ефекти не се запазват, но самият текст остава |
| Стилове: | Остава, но някои видове подчертаване се преобразуват в плътна линия |
| Текстова анимация | Анимацията не се запазва, но текстът остава. За да придадете на текста анимиран ефект, можете да използвате пълзящата линия (панел "уеб компоненти") |
| Графични изкуства | Изображенията се преобразуват в GIF или JPEG , ако преди това не са били записани в такива формати. Линиите се преобразуват в хоризонтални линии. |
| Графика: автофигури, оформен текст, текстови полета и сенки | Обектите се преобразуват във файлове във формат GIF . В средата за редактиранеМрежа -страници можете да вмъкнете графични инструменти „Вмъкване“ - „Рисуване“ |
| Маси | Таблиците се конвертират, но опциите не се поддържат HTML , не са запазени. Например цветни граници и граници с променлива ширина |
| Номерация на страници и долни колонтитули | Тъй като документът HTML считан за единМрежа -страница, тогава концепцията за горен и долен колонтитул отсъства и номерирането не се запазва |
| Полета на страницата и многоколонен текст | |
| Стилове | Дефинираните от потребителя стилове се преобразуват в директно форматиране, ако се поддържат HTML |
Ако е необходимо, поставете върху HTML -страница собствени тагове, вСлово директен редактиране HTML-код. Това може да стане чрез извикване на прозореца на редактора през менюто „Преглед“ - „Източник“ HTML " Преди да преминете към този режим, трябва да запишете файла. След приключване на редактирането, преди затваряне на прозореца, файлът също трябва да бъде записан.
Друг вариант е да отворите документа в браузъра и да извикате менюто “Преглед” - “Както HTML " По подразбиране редактирането се извършва в Notepad.
Въпреки че Word показва документа в почти същата форма, както ще изглежда по-късно в браузъра, прегледМрежа -документът може да бъде изпълнен без напусканеСлово.
ОСНОВНИ ПОНЯТИЯ
ASCII ( американски Стандартен Код за информация Размяна– Американски стандартен код за обмен на информация) – седемцифрен код за представяне на текстова информация.
GIF ( Графика Размяна формат– формат за обмен на графики) – използва се за нискоцветни, ясни изображения, поддържа прозрачни области и анимация.
HTML ( Хипер Текст Маркиране език) – език за маркиране на хипертекст.
JPEG ( Става Фотография Експерти Група– съвместна група от експерти по машинна обработка на фото изображения) – общ растерен графичен формат, който е идеален за сканирани снимки.
Мрежа- страница ( Мрежа-страница)– електронен документ, предназначен за публикуване (публикуван) в Интернет.
Мрежа- сайт ( Мрежа- уебсайт)– набор от Web - страници, свързани по тема, хипервръзки и близко местоположение в Интернет.
уеб сървър -сървър) – сървър, предназначен да хостваМрежа -сайтове в Интернет и предоставяне на услуги по заявки на клиенти.
WYSIWYG ( Какво Вие Вижте Е Какво Вие Вземете– това, което виждам, е това, което имам) – вид редактор, в който документът се показва така, както ще бъде отпечатан или представен в Интернет.
ЗАДАЧА No8
Тема: Сътворение
Мрежа
-сайт базиран на софтуерни приложения
Г-ЦА
офис
(
Слово
И
Excel
)
Част 1: Създаване на група
Мрежа-страници по метод на преобразуване
документи
Г-ЦАофис
1. Подгответе папка на вашия работен диск, за да поставите вашите документи.
2. Създайте документ на Word със следното съдържание.
Главно заглавие, например WordArt:
![]()
След това поставете текста:
И създайте съдържание, състоящо се например от 2 параграфа.
Моите хобита
Моите приятели
3. Попълнете документа и го запазете във вашата папка на твърдия диск под иметоосновен.doc.
4. Създайте документ на Word, посветен на вашите страсти. Запазете документа под имехоби.doc във вашата папка. Документът трябва да е форматиран, да има долен колонтитул и освен текст да съдържа снимки.
5.
Създайте работна книга на Excel с таблица според дадения пример (фиг. 8.2), запишете под иметоприятели.xls.
За изчисляване на средните стойности трябва да се използват формули.
| Моите приятели |
|||
| Име | Възраст | Височина | Тегло |
| Вася | |||
| Зина | |||
| Коля | |||
| Лена | |||
| Средна стойност | 27,5 | 176 | 71,75 |
Ориз. 8.2. Примерна таблица за файлприятели.xls
5.1. Изграждане графики, илюстриращ информация за вашите приятели. Поставете графиките под масата, коригирайте размера на таблицата и графиките.
5.2. Подгответе листа за печат:
5.2.1. Конфигурирайте параметрите на раздела „Страница...“ в режимПреглед, създаване на горни и долни колонтитули.
6. Установете връзки между документи с помощта на хипервръзки.
6.1. Отворете основния документ main.doc и последователно изберете заглавията на секциите, прикачете хипервръзки към тях („Меню - Вмъкване“) към съответните документи.
7. В основния документ задайте отметка към заглавиетоМоите хобита . Дайте му име „Хоби“. Запазете документа.
8. Създайте хипервръзки в края на всеки поддържащ документ, които осигуряват връщане към основния документ.
8.1. Подгответе чертеж, за да осигурите връщане от подкрепящите документи към основния. Например, чертеж може да бъде получен чрез създаване на графично копие на активния прозорец в буфера (Alt+PrintScreen) и допълнително редактиране на чертежа в редактора Paint.
8.2. Вмъкнете картина в края на всеки документ и прикачете хипервръзка към документа main.doc. Във файлхоби.doc хипервръзката трябва да предоставя връзка към раздела „Хоби“.
10. Създайте свързана група Мрежа-страници, чрез конвертиране на подготвени документи .
10.1. Подгответе папка заМрежа -документи с име My_Web.
10.2.
Последователно отваряне на предварително подготвени документи, запишете ги в папка My_Web, като посочите
Тип файл:Уеб страница (*.htm; *.html)
10.3. Затворете всички документи, анализирайте промените, настъпили в структурата на папките.
11. Сърфирайте в мрежата -документи започващи отосновен. htm . Анализирайте кои елементи от документите са се променили или изчезнали напълно. Опитайте се да следвате хипервръзката. Уверете се, че връзките междуМрежа -страниците се нуждаят от редактиране.
12. редактиранеМрежа -документи, промяна на хипервръзки, извършване на допълнителен дизайн.
Внимание:За да превключите от браузър в режим на редактиране, трябва да използвате менюто „Файл“ - „Редактиране в Microsoft Word за Windows" или бутона на лентата с инструменти.
13. Запазете и затворете всички документи, копирайте папката My_Web към устройство A: . Изпратете работата сиМрежа -страници към учителя.
Част 2. Създаване на нови
Мрежа- използване на документи
приложения
Г-ЦАофис
1. Запознайте се със структурата и състава на многостраничен хипертекстов документ, обединяващ четири страници (вижте приложението).
2. Създайте папка с имеПрезентация, а в него папка за вашите рисунки -Галерия.
3. Подгответе чертежи за включване на подходящи страници. Запазете ги в папкаГалериякато отделни файлове във формата bmp, gif или всеки друг формат, използван в Интернет. Обърнете внимание на размера на снимките и размера на файловете. Размерът на файла не трябва да надвишава 3 - 10 KB.
4. Създайте отделен файл за всяка страница с помощта на текстов процесорСлово (страници 1,2,4). За страница 3 използвайте готов файлприятели. htm. Запазване на файлове във формат htm или html в папката Презентация.
4.1. Стартирайте текстовия процесорСлово и го използвайте, за да създадете главната страница, запишете файла във формат html под името индекс. htm.
4.1.1. При създаване на структуриран документ се препоръчва използването на таблица. След като поставите обектите, премахнете границата на масата.
4.1.2. Попълнете документа. За основните заглавки използвайте обектаИзкуство с думи , за други - Стил на заглавието
4.1.3. За да украсите фона, използвайте един от методите за запълване на текстура (меню "Формат" - "Фон" - "Методи за попълване") или тематичен дизайн (меню„Формат“ – „Тема“).
4.1.4. Вижте в браузъра промените в структурата на папките, настъпили по време на записаМрежа - страници. Отворете създадената страница и я редактирайте, ако е необходимо.
4.2. Създайте втора страница на уебсайт с помощта на редактораСлово.
4.2.1. За да създадете документ, използвайте елемента от менюто„Файл“ - „Създаване“, в диалоговия прозорец, който се отваря"Създаване на документ"изберете раздел„УЕБ страници“ и иконата „Нова уеб страница“. . Пази чистота WEB -страница в папкаПрезентациякато дадете име на страницата на английскидетство. htm
4.2.2. Използвайте „Моето детство“ като заглавие Пълзяща линия, като преди това е показал панелаМрежа -компоненти. Запознайте се с параметрите на Пълзящата линия, конфигурирайте я така, че да се появява не повече от 2 пъти.
4.2.3.
Направете маркировки за поставяне на обекти с помощта на маса.
Вмъкване на снимка от папкаГалерия.
4.2.4. Проектирайте фона на страницата, като използвате двуцветно градиентно запълване. Изберете цветове, които са близки до цвета на текстурата или темата на главната страница.
4.3. Създайте трета страница въз основа на файла, създаден в част 1приятели. htm.
4.3.1. Копирайте файла и придружаващата го папка в папкаПрезентация.
4.3.2. Отворете файла в браузъра и се уверете, че документът се показва правилно. Редактирайте, ако е необходимо.
4.4. Създайте четвъртата страница на сайта с помощта на редактораСлово.
4.4.1. Подгответе чертеж - изглед на сградата на GUT от страната на Moika (намерете стария уебсайт на GUT). Запазете чертежа в папкаГалерия.
4.4.2. Създайте файл в папкаПрезентация, С име университет. htm.
4.4.3. Поставете чертеж във файла - изглед на сградата на ГУТ, предварително записан в папка Галерия. Копирайте или въведете вашия университетски имейл адрес. Напишете няколко фрази за вашия факултет и вмъкнете хипервръзка към уебсайта на факултета.
5. Установете връзки между документите на сайта.
5.1. Отвори в Словодокумент индекс. htm, и последователно маркиране на елементите „Съдържание“, вмъкнете хипервръзки към съответните документи.
6. Вмъкнете снимка () в края на всеки документ. Създайте хипервръзки, които осигуряват връщане към основния документ, закотвен зад картината.
внимание! Картината за преходи към главната страница също трябва да бъде в папкатаГалерия.
8. Вижте съдържанието на всеки от новосъздадените файлове във формата HTML.
8.1. Намерете тагове, които осигуряват вмъкване на хипервръзки и картини.
9. Копиране на папкаПрезентация с цялото му съдържание на диск A: или на диск C: към папката Temp . Тествайте сайта, като го стартирате от ново място.
10. Покажете уебсайта си на учителя и започнете да го разглеждате от главната страница.
Приложение
Структура на сайта
|
Страница 1(Главна страница)
| Поздравления |
||
| Моето детство Моите хобита Моите университети | Въведение – Кратко резюме | Текст (коментари към снимката) |
| Текст (няколко реда по дадена тема) |
||
Страница 3 (Моите приятели) – използвайте предварително създадената Мрежа-документприятели. htm , създаден с помощта на Excel.
Страница 4 (Моите университети)
Пълно име на университета, адрес на уебсайта на GUT, снимка със снимка на основната сграда на GUT
Също така статии за работа със страници в Word:
- Как да коригирам полетата на страницата в Word?
- Как да покажа две страници на екрана наведнъж в Word?
- Как да маркирате страница в Word?
- Как да направите зебра в Word?
Уеб страница в Word може да бъде създадена дори без никакви познания за HTML маркиране и по-нататък ще разгледаме как може да стане това. Има два начина да създадете уеб страница в Word: създайте я от нулата или конвертирайте готов файл на Word в HTML формат.
Създаването на уеб страница в Word от нулата започва със създаването на нов документ на Word. След като създадете нов документ, трябва да зададете режима на изглед на „Уеб документ“ в раздела „Преглед“, което ще ви позволи да покажете страницата на цялата ширина на екрана.
Когато проектирате и попълвате страница, трябва да вземете предвид факта, че когато тази страница се преобразува в HTML формат, някои елементи от дизайна ще бъдат загубени или преобразувани в различна форма. Някои от функциите за преобразуване са показани в таблицата по-долу.
След като проектирате страница или отворите готов Word файл, можете да продължите към запазване на Word документа като уеб страница. За да направите това, отидете в раздела „Файл“, изберете менюто „Запазване като“ и изберете мястото за запазване и посочете типа на файла, за да запазите „Уеб страницата“.
Когато записвате документ на Word като уеб страница, ще бъде създаден файл с разширение *.htm и папка със същото име и добавяне на *.files в края. Htm файлът съхранява цялата текстова информация и html маркиране на документа, а папката ще съдържа всички обекти, вмъкнати в документа и други спомагателни файлове.
По този начин, създавайки страница след страница, можете да създадете прост HTML уебсайт, който с умел дизайн ще изглежда прилично, ще има собствено меню и ще работи много бързо.
Работни курсове в Корда
Въпреки че е напълно възможно да генерирате HTML страница в Word, в повечето случаи не се препоръчва да го правите, ако възнамерявате да използвате страницата в професионална или масова среда. Създаването на ваш личен уебсайт с помощта на Word е като да построите своя собствена къща от кубчета LEGO: можете да го направите по този начин, ако нямате друг опит, но използването на правилните инструменти или професионалист ще доведе до неизмеримо по-добри резултати.
Word е проектиран да създава хартиени документи, които имат фиксиран размер на страницата, шрифт и оформление, докато размерът на страницата, шрифтът и оформлението, достъпни за всеки, който преглежда уебсайт, може да се различават значително от вашите. Тъй като Word е специално проектиран да форматира фиксиран документ, кодът на уеб страницата, който генерира, се зарежда в нестандартен хартиен стил, който може да не се показва според вашите намерения в браузъри, различни от Internet Explorer, собствената програма на Microsoft.
стъпки

Отпечатайте на страницата "Начална страница".


Запазете страницата си като index.html.За Office 2007 променете типа на файла в менюто Запиши като тип на Уеб страница.

Сега ще видите, че страницата не изглежда като обикновен документ на Word - сега сте в режим на скица.

Добавете допълнителен текст; опитайте да напишете нещо като „Това е моята начална страница“.

Често запазвайте работата си (просто щракнете върху иконата за запазване - Word ще запомни документа като уеб страница).

Направете същото, когато създавате други страници (прочетете по-долу как да създадете хипервръзка).


Изберете текста.


Потърсете файла index.html.

След като намерите файла, изберете го и щракнете върху бутона „OK“.

Имайте предвид, че току-що сте създали хипервръзка.Това означава, че във вашия браузър можете да щракнете върху съответната хипервръзка и да отидете на друга страница на вашия сайт.


Продължете да правите това, докато вашият сайт не е готов!

Свърши добра работа.Все пак не забравяйте казаното в увода на тази статия.
Изтеглете Word.
- Направете сайта си привлекателен с разнообразие от снимки, връзки и информация.
- Наименувайте страниците (с изключение на главната), така че да се запомнят по-лесно.
- Научете HTML.
- Вземете хостинг. Никой не може да види вашия сайт, докато не е онлайн. Има безплатни хостинг сайтове (те наистина са прости ресурси), както и професионални платени услуги.
- Потърсете онлайн някои прости уебсайтове, които отговарят на това, което се опитвате да направите. Въпреки че не можете да направите динамичен сайт като WikiHow или MSN.com в Word или Publisher - имате нужда от твърде разширени настройки (PHP, Client-Site Includes, ASP.NET и много други).
- Много по-лесно е да направите уебсайт в Publisher, който включва специални уеб страници за дизайнери.
Предупреждения
- Ако възнамерявате да поставите уебсайта си в интернет, внимавайте да не включите лична информация, която не възнамерявате да оповестявате публично в информационния документ.
- Както е отбелязано в заглавието на статията, създаването на HTML с помощта на всеки продукт на Microsoft Office, различен от Expression Web, в по-голямата си част е лоша идея. Само защото една програма може да запише файл като HTML, не я прави софтуер за уеб дизайн.
Какво ще ви трябва
- компютър
- Microsoft Office Word (всички версии)
Информация за статията
Тази страница е посетена 29 127 пъти.
Беше ли полезна тази статия?
Цел на работата:овладяване на техники за създаване на уеб страници и уеб сайтове с помощта на текстообработваща програма Microsoft Word: дизайн на страница; организиране на вътрешни хипервръзки; организация на външни хипервръзки.
Използван софтуер:текстов процесор Microsoft Word.
Коментирайте. За да проверите дали Webmaster работи, изпълнете командата Файл -> Нов. Ако прозорецът, който се отваря, има раздел уеб страници, което означава, че можете да продължите да работите. Ако няма такъв раздел, тогава ще трябва да преинсталирате Microsoft Office и да активирате режима за създаване на HTML.
Упражнение
В тази работа вие изпълнявате проект за семеен уебсайт. По-долу можете да видите оформлението на началната страница и оформлението на страницата на татко. Можете сами да създадете оформлението на останалите страници по аналогия.


1. Отворете текстообработващата програма Word.
2. Изпълнете командата Файл -> Нов. В прозореца, който се показва, изберете раздела уеб страници. Кликнете върху иконата New уеб страница.
3. Проектирайте външния вид на страницата в съответствие с дадения образец, като използвате обичайните инструменти на Word (управление на форматиране, шрифтове; можете да направите цветен фон, да изберете текстура, запълване и т.н.). Когато пишете текста на страницата, не подчертавайте думите (татко, мама, Серьожа, Тимка, биография). Подчертаванията ще се появят автоматично, след като вмъкнете хипервръзки.
Можете да вмъкнете картина или от файл със сканирана снимка (ако имате такава), или като изберете произволна снимка от Microsoft Clip Gallery.
=> поставете курсора преди абзаца, започващ с думите: „Името на баща ми е...“;
=> изпълни команда Вмъкване -> Отметка;
=> в прозореца, който се отваря в реда Име на отметкавъведете някакво име, например „M1“; щракнете върху бутона Добавете;
=> в списъка по-горе маркирайте думата „татко”;
=> изпълни команда Вмъкване -> Хипервръзка;
=> Прегледсрещу реда „Име на обект в документ“;
=> изберете името на създадения маркер (M1); щракнете върху бутона Добре, след това отново към Добре. Хипервръзката е готова.
5. По същия начин организирайте вътрешни хипервръзки към други думи от списъка (Мама, Серьожа, Тимка) към съответните параграфи на главната страница.
7. Създайте „Страница на татко“ (вижте стъпки 1-2); Все още няма нужда да създавате хипервръзки в него. Запазете страницата като файл баща.htm в папка Моите документи.
8. Върнете се на главната страница. Създайте външна хипервръзка в него към „Страницата на татко“. За това:
=> подчертайте първата дума „Биография” в текста;
=> изпълни команда Вмъкване -> Хипервръзка;
=> в появилия се прозорец щракнете върху бутона Прегледсрещу линията Файл/URL връзка;
=> намерете и изберете предварително създадения файл father.htm; щракнете върху бутона Добре, след това отново към Добре. Хипервръзката е готова.
9. Върнете се към „Страницата на татко“. Създайте в него външна хипервръзка към уебсайта на Московския университет. За това:
=> изберете текста „Московски държавен университет на името на. М. В. Ломоносов“;
=> изпълни команда Вмъкване -> Хипервръзка;
=> в прозореца, който се появява в реда Файл/URL връзкавъведете MSU URL: щракнете върху бутона Добре, след това отново към Добре. Хипервръзката е готова.
10. Създайте останалите страници от семейния уебсайт според плана, представен на диаграмата. Организирайте връзките между страниците и външните връзки. Не забравяйте да запазите всички създадени файлове. (Моите документи/11 клас/трите имена)
11. Настройте браузъра на офлайн режим.
12. Отворете главната страница на семейния сайт с помощта на браузър (за да направите това, просто щракнете двукратно върху иконата на файла с главната страница в папката Моите документи). Проверете работата на всички вътрешни хипервръзки (в рамките на главната страница, както и между страниците на вашия сайт).
13. Отменете офлайн режима, проверете работата на външни хипервръзки.
Може да е полезно да прочетете:
- Разходка на играта - хитър тест;
- Най-страшните ужаси. Зловещи истории. Най-ужасните ужаси Лагерна история на ужасите ковчег на колела;
- Часовници за деца: видове, техните характеристики;
- Не може да се запише формата на документа (фактура) във формат Excel - бутоните "Запиши" и "Запиши като" не са налични;
- Как да промените размера на клетките в Excel и да ги направите еднакви Как да промените ширината на всички колони в Excel;
- Основни настройки на работното пространство на AutoCAD Как да създадете собствена координатна система в AutoCAD;
- Превод на числата в позиционни бройни системи;
- Резонанс на напрежението в последователно осцилиращ кръг;